
Javascript
: HTML과 CSS로 구성된 스크립트에 여러 가지 로직을 부여할 수 있는 언어
- 우리가 흔히 말하는 자바스크립트는 ES6(2015) 이상의 버전임
- Javascript는 인터프리터를 기반으로 동작함
- Babel : 여러 버전에서 사용된 JS를 최신 버전으로 변환하는 'TransCompiler'가 바벨
- SPA(Single Page Application) : 하나의 HTML 안에서 모든 페이지를 구성하는 웹
- CSR(Client Side Rendering) : 렌더링이란, 우리의 코드를 화면에 그리는 것이고 CSR은 렌더링을 사용자 브라우저에서 진행
- SSR(Server Side Rendering) : 렌더링을 (프론드엔드) 서버에서 먼저 진행
- V8 Engine : 개발을 마친 후 브라우저에서 렌더링 시킬 때, 코드를 실행해주는 엔진이 V8엔진, 모든 브라우저 안에 탑재되어있는 오픈소스, 기본적으로 웹에서 작동하는 코드는 Node 환경에서도 잘 작동하나 브라우저에서만 사용할 수 있는 객체는 사용할 수 없음 (ex. g. window객체)
- Node.js : 브라우저는 V8 엔진을 통해서 자바스크립트를 실행함, 브라우저 외부에서 JS를 실행할 수 있는 환경을 만들어주는 것
- 패키지매니저: Node 환경에서 제작된 패키지를 안전하게 설치하고 관리해주는 도구, npm과 yarn이 대표적
변수
변수 선언
변수
: 어떤 값을 저장하기 위한 공간 자체에 이름을 붙인 것
- 변수 선언 : 변수를 생성하는 행위를 변수 선언이라고 함
- 변수 선언 단계 : 변수 선언은 런타임이 아닌, 그 이전 단계에서 먼저 실행됨
- 선언단계 : 변수 이름을 등록해서 자바스크립트 엔진에게 해당 변수의 존재를 알려줌
- 초기화 단계 : 값을 저장하기 위한 메모리 공간을 확보하고, 암묵적으로 undefined를 할당해서 초기화하는 단계
- 할당 단계 : undefined로 초기화된 변수에 실제 값을 할당하는 단계
//변수 선언
const firstName = "seohyeon";
let lastName = "choi";
console.log(firstName, lastName); //console.log는 값을 콘솔창애서 확인하고 싶을 때 사용하는 메서드-const : 상수 변수를 선언할 때 사용함, const로 생성된 변수는 불변의 값, 변경 시 error!
-let : 값을 재할당할 수 있는 변수
-var: 변수를 선언하고, 선택적으로 초기화 가능(**사용 권장 안 함)
호이스팅
: 변수나 함수의 선언문이 스코프(전역+지역)의 최상단으로 끌어올려진 것처럼 동작하는 자바스크립트 고유의 특징
-> 즉 코드 실행 시 선언된 변수를 미리 파악해 두는 특징, 이 특징으로 인해 var권장 안 함
- var : 선언단계 + 초기화 단계 동시 발생, 선언과 동시에 undefined가 할당됨 -> 호이스팅 시 해당 변수가 undefined로 등록됨
- let : 선언 단계만 발생, 호이스팅 시 값이 아직 초기화되거나 할당되지 않았음을 알고 있음
- const : 선언 + 할당이 동시적 발생, 호이스팅이 let과 마찬가지로 '선언'에 대해서만 발생됨
네이밍 규칙
- 특수문자를 제외한 문자, 숫자, 언더바, 달러기호 포함 가능
- 숫자로 시작 x
- 예약어 식별자 사용 x
리터럴
: 사람이 이해할 수 있는 문자 또는 약속된 기호를 통해 값을 생성하는 표기법
- 정수 리터럴 - ex. 100
- 부동소수점 리터럴 - ex. 10.5
- 2진수 리터럴 - ex. 0b010001
- 8진수 리터럴 - ex. 0o101
- 16진수 리터럴 - ex. 0x41
- 문자열 리터럴 - ex. 'hello' "hello"
- 불리언 리터럴 - ex. true false
- null 리터럴 - ex. null
- undefined 리터럴 - ex. undefined
- 객체 리터럴 - ex. { name: 'Lee', address: 'Seoul' }
- 배열 리터럴 - ex. [ 1, 2, 3 ]
- 함수 리터럴 - ex. function() {}
- 정규 표현식 리터럴 - ex. /[A-Z]+/g
데이터 타입
: 프로그래밍 언어에서 사용할 수 있는 데이터의 종류
- 자바스크립트에서 데이터 타입은 값을 할당할 때 암시적으로 추론됨
- typeof 연산자를 통해서 해당 변수 타입을 알 수 있음
-원시 타입
- 숫자
- 문자열
- 불리언
- undefined : var 키워드로 선언된 변수에 암묵적으로 할당되는 값
- null : 값이 없다는 것을 의도적으로 명시할 때 사용
- 심벌-객체 타입
-객체 타입
- 객체, 함수, 배열 등등
- 배열 만들기
- 빈 배열 만들기 - [] 만들기, Array로 만들기
- 초기 값 할당해서 배열 만들기 - [] 내부 값 할당해서 선언, Array() 내부 값 할당해서 언언
- 배열 크기 지정해서 만들기
// 배열 만들기 (빈 배열)
let arr1 = [];
let arr2 = new Array();
arr1[0] = "one";
arr1[1] = "two";
arr1[2] = "three";
console.log(arr1);
arr2[0] = "one";
arr2[1] = "two";
arr2[2] = "three";
console.log(arr2);
//값은 [ 'one', 'two', 'three' ] 로 똑같이 나옴
연산자
산술 연산자
-이항/ 단항/ 문자열 연결 연산자
//이항 산술 연산자
let add = 5 + 2; //7 : 덧셈
let minus = 5 - 2; //3 : 뺼셈
let multiply = 5 * 2; //10 : 곱셈
let divide = 5 / 2; //2.5 : 나눗셈
let mod = 5 % 2; //1 : 나머지
//단항 산술 연산자
let x = 1;
x++; // x = x + 1 : x가 1 증가
x--; // x = x - 1 : x가 1 감소
+x; // 아무런 효과가 없음 음수 -> 양수의 반전x
-x; // 양수 -> 음수, 음수 -> 양수 변환
//문자열 연결 연산자
"1" + 2; // "12"
1 + "2"; // "12"
1 + 2; // 3
1 + true; // true가 1이므로, 2
1 + false; // false가 0이므로, 1
1 + null; // null이 0이므로, 1
1 + undefined; // undefined는 숫자로 변환이 안되므로, NaN (Not A Number)
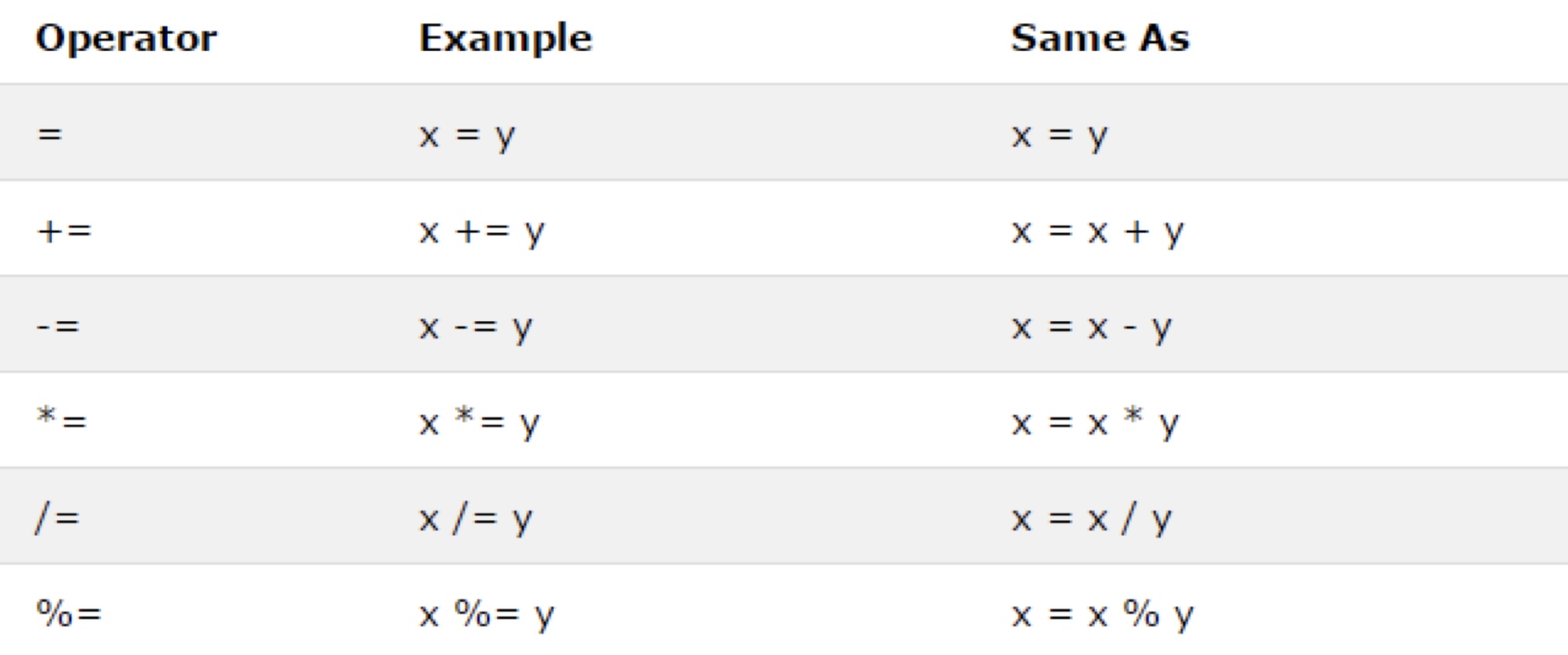
할당 연산자
: 연산자 기준 좌측에 위치한 변수에, 연산과 함께 값을 할당할 수 있는 연산자

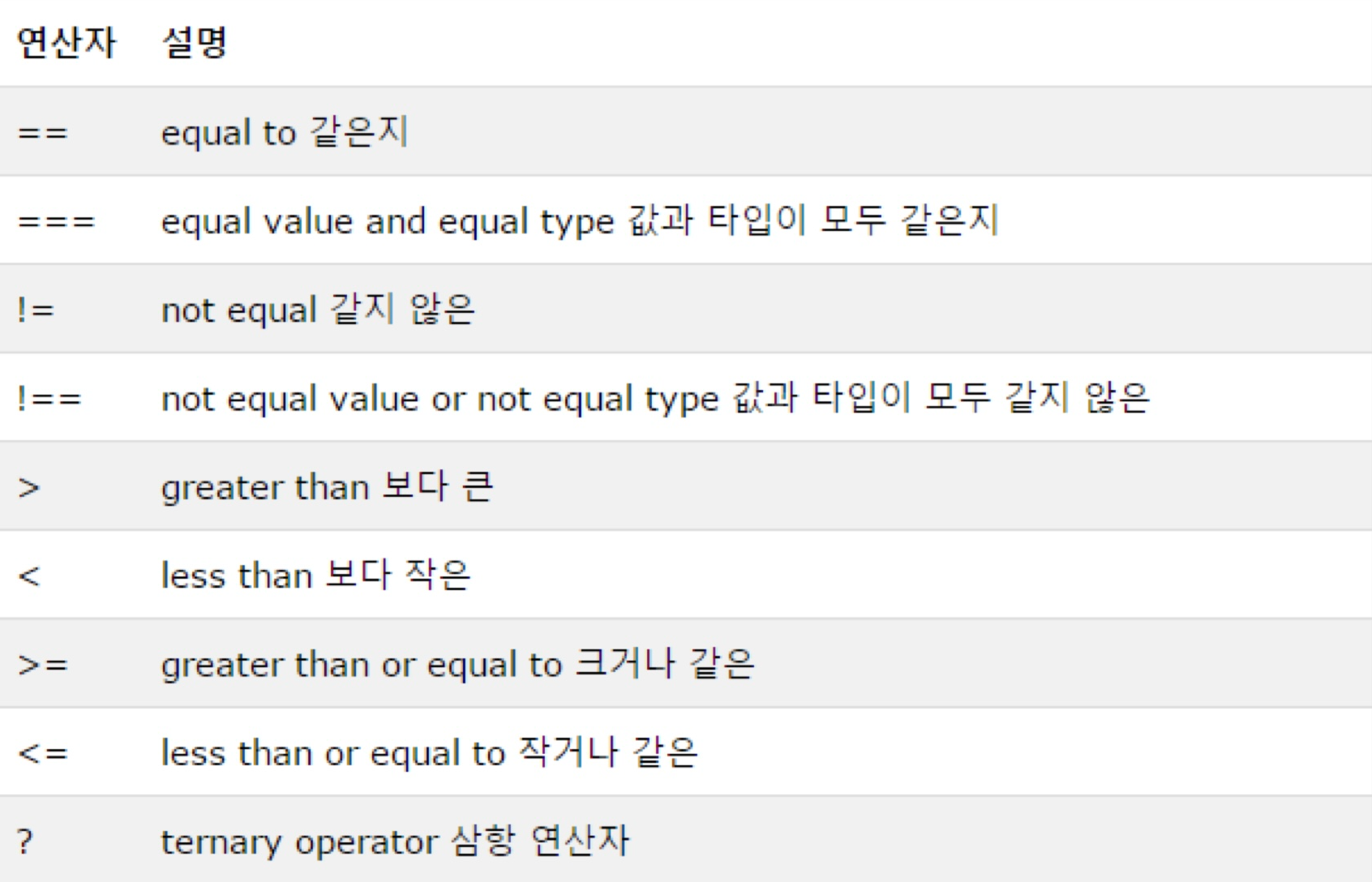
비교 연산자
: 변수 또는 값 간의 같거나 다름을 결정하는 연산자, true와 false를 반환해 줌

논리 연산자
: 값을 비교하여 논리 규칙에 따라 true와 false를 반환하는 연산자
- && : and
- || : or
- ! : not
삼항 조건 연산자
: 조건식 ? 식1 : 식2 -> 조건식이 참(true)인 경우 식1, 조건식이 거짓(false)인 경우 식2 반환
typeof
: 변수의 타입을 반환한다, 문자열 비교를 통해 true, false 도출 가능 ( ex. typeof 3; //'number')
instanceof
: 특정 객체가 특정 클래스 출신인지 확인할 수 있는 연산자, object가 해당 object타입 이면 true를 반환
타입 변환
- 암묵적 타입 변환
: 다른 타입 값 사이에서 연산이 일어날 때, 자바스크립트 스스로 판단해서 결정하는 변환 방법
- String Type: 연산자 사용 시 피연산자 중 문자열이 하나라도만 있으면 String Type으로 변환,
undefined 나 null도 문자열로 변환 - Number Type : 연산자를 제외한 산술 연산자(-, /, *, >, < 등) 사용 시Number Type으로 변환, 숫자 이외의 글자가 들어있는 문자열, 배열 및 undefined는 숫자 타입으로 변환되지 않고 NaN(Not a Number)을 반환
- 엄격하지 않은 동등 비교 (==)
- 논리연산자(!!)
- 명시적 타입 변환
: 표준 빌트인 생성자 함수(String, Number, Boolean)를 통해서 변환하는 방법
- String Type : String() - 인자를 문자열로 변환, toString() - 인자로 기수를 받음
- Number Type : Number() - 인자를 숫자로 변환, parseInt() - 인자를 정수형의 숫자로 변환
- Boolean Type : Boolean - 인자를 불리언 값으로 변환한다.
** 백틱 : 문자열과 변수를 조합할 때 유용하게 사용할 수 있는 표기법
const num1 = 10;
const num2 = 20;
console.log(`${num1} + ${num2} = ${num1 + num2} 입니다.`);
//"10 + 20 = 30 입니다."제어문
(다른 언어들과 문법적 내용이 비슷하여 요약하여 정리)
블록문
: 제어문에서 기본이 되는 블록 코드, 기본적으로 중괄호로 묶여있는 하나의 묶음을 블록이라 부름
- ex. { let block = "hi~"; }
- 자바스크립트에서 블록문은 하나의 실행 단위
- 제어문을 사용하거나 함수를 정의할 때 사용하는 것이 일반적
조건문
: 주어진 조건식의 평가 결과에 따라서 코드 블록의 실행을 결정하는 제어문
- 조건문은 여러 번 중첩되거나 조건식이 복잡해질수록 가독성이 급격하게 떨어짐
let num = 2;
let kind;
if (num > 0) {
kind = "양수";
} else if (num < 0) {
kind = "음수";
} else {
kind = "zero";
}
Swich문
: 주어진 표현식을 평가하여 그 값과 일치하는 표현식을 갖는 case문으로 실행
- 조건문의 가독성을 향상한 버전
반복문
: 코드 블록을 반복하는 제어문, 조건식의 평가가 참일 때만 반복을 이어 나감
-break : 코드 블록 중간에 반복을 아예 중지하고 해당 블록을 탈출
-continue : 해당 반복을 중지하고 다음 회차의 반복으로 넘어감
while문
: 조건식의 결과를 바탕으로 코드 블록을 반복함
- ex. while(조건식) { 증감문 }
for문
: 조건식의 결과를 바탕으로 증감식을 통해 코드블록을 반복함
- ex. for( 초기화; 조건식; 증감문; ) { }
멋쟁이사자처럼 세션 자료를 참고하여 작성했습니다!
'개발 > Android, Web' 카테고리의 다른 글
| [React] useState() (0) | 2023.07.28 |
|---|---|
| [React] 한입 크기로 잘라 먹는 리액트 정리 (1) (0) | 2023.07.17 |
